KATA PENGANTAR
Dengan memanjatkan puji dan syukur ke hadirat Allah
Subahanahu Wa Ta’ala, karena berkat Rahmat, Inayah, dan Hidayah-Nya lah kami
kelompok 5 yaitu Anita, Elbareka, Elsa, Hairil, dan Siti Maulida dapat menyusun
sekaligus menyelesaikan sebuah makalah TIK tentang “GAMBAR”.
Semoga
makalah ini mendapat Berkah dan Ridha dari Allah SWT. sehingga dapat membawa
manfaat bagi para pembaca khususnya bagi diri kita sendiri. Amin ya robbal
‘alamiiin.
|
Blog
|
E-mail
|
|
anitaputri07.blogspot.com
|
anitaputri49@rocketmail.com
|
|
elbareka.blogspot.com
|
elbarekamr@yahoo.co.id
|
|
elsakemala88.blogspot.com
|
elsakemala@ymail.com
|
|
Hairilanwar05.wordpress.com
|
iril_27@yahoo.com
|
|
stm12maulida.blogspot.com
|
Siti.maulida67@yahoo.com
|
|
Kuala Kapuas, 02 Desember 2013
Ttd
Kelompok 5
|
BAB
I
PENDAHULUAN
Latar Belakang
Grafis atau desain grafis merupakan suatu bentuk
komunikasi visual yang menggunakan gambar untuk menyampaikan informasi atau pesan
seefektif mungkin. Dalam desain grafis, teks juga dianggap gambar karena
merupakan hasil abstraksi simbol-simbol yang bisa dibunyikan. desain grafis
diterapkan dalam desain komunikasi dan fine art. Seperti jenis desain lainnya,
desain grafis dapat merujuk kepada proses pembuatan, metoda merancang, produk
yang dihasilkan (rancangan), atau pun disiplin ilmu yang digunakan
(desain). Seni desain grafis mencakup kemampuan kognitif dan keterampilan
visual, termasuk di dalamnya tipografi, ilustrasi, fotografi, pengolahan
gambar, dan tata letak.
Gambar
pada dasarnya membantu mendorong para siswa dan dapat membangkitkan minatnya
pada pelajaran. Membantu mereka dalam kemampuan berbahasa, kegiatan seni, dan pernyataan kreatif dalam
bercerita, dramatisasi, bacaan, penulisan, melukis dan menggambar serta
membantu mereka menafsirkan dan mengingat-ingat isi materi bacaan dari buku
teks. Di antara media pendidikan, gambar/ foto adalah media paling umum dipakai. Gambar
merupakan bahasa yang umum, yang dapat dimengerti dan dinikmati di mana-mana.
BAB
II
PEMBAHASAN
1. Desain Grafis
Ilmu Grafis Referensi Desain tentang Pengertian
Desain Grafis
berasal dari pustaka. Desain Grafis berasal dari 2 buah kata yaitu Desain dan
Grafis, kata Desain berarti proses atau perbuatan dengan mengatur segala
sesuatu sebelum bertindak atau merancang. Sedangkan Grafis adalah titik atau
garis yang berhubungan dengan cetak mencetak. Jadi dengan demikian Desain
Grafis adalah kombinasi
kompleks antara kata-kata, gambar, angka, grafik, foto dan ilustrasi yang
membutuhkan pemikiran khusus dari seorang individu yang bias menggabungkan
elemen-elemen ini, sehingga mereka dapat menghasilkan sesuatu yang khusus atau
sangat berguna dalam bidang gambar.
Desain Grafis adalah cabang ilmu dari seni
Desain yang dalam perkembangannya Desain
Grafis dibantu oleh
komputer dalam mendesain sebuah object.
Desain biasa diterjemahkan sebagai seni
terapan, arsitektur, dan berbagai pencapaian kreatif lainnya. Dalam sebuah
kalimat, kata “desain” bisa digunakan baik sebagai kata benda maupun kata
kerja. Sebagai kata kerja, “desain” memiliki arti “proses untuk membuat dan
menciptakan obyek baru”. Sebagai kata benda, “desain” digunakan untuk menyebut
hasil akhir dari sebuah proses kreatif, baik itu berwujud sebuah rencana,
proposal, atau berbentuk obyek nyata.
Proses desain pada umumnya memperhitungkan
aspek fungsi, estetik dan berbagai macam aspek lainnya, yang biasanya datanya
didapatkan dari riset, pemikiran, brainstorming, maupun dari desain yang sudah
ada sebelumnya. Akhir-akhir ini, proses (secara umum) juga dianggap sebagai
produk dari desain, sehingga muncul istilah “perancangan proses”.
Grafika adalah segala cara pengungkapan dan
perwujudan dalam bentuk huruf, tanda, dan gambar yang diperbanyak melalui
proses percetakan guna disampaikan kepada khalayak. Contohnya adalah: foto,
gambar/drawing, Line Art, grafik, diagram, tipografi, angka, simbol, desain geometris, peta, gambar teknik, dan lain-lain. Seringkali dalam bentuk kombinasi teks, ilustrasi, dan warna.
Dalam bahasa Indonesia, kata “grafis” sering
dikaitkan dengan seni grafis (printmaking) dan desain grafis atau desain
komunikasi visual.
Desain grafis adalah suatu bentuk komunikasi
visual yang menggunakan gambar untuk menyampaikan informasi atau pesan
seefektif mungkin. Dalam disain grafis, teks juga dianggap gambar karena
merupakan hasil abstraksi simbol-simbol yang bisa dibunyikan. disain grafis diterapkan
dalam disain komunikasi dan fine art. Seperti jenis disain lainnya, disain
grafis dapat merujuk kepada proses pembuatan, metoda merancang, produk yang
dihasilkan (rancangan), atau pun disiplin ilmu yang digunakan (disain).
Seni disain grafis mencakup kemampuan
kognitif dan keterampilan visual, termasuk di dalamnya tipografi, ilustrasi, fotografi, pengolahan gambar, dan tata letak.
Perancang grafis atau sering disebut dengan
desainer Grafis (bahasa Inggris: Graphic Designer) adalah profesi yang
menciptakan ilustrasi, tipografi, fotografi, atau grafis motion. Seorang desainer grafis menciptakan
karya untuk penerbit, media cetak dan elektronik, seperti brosur dan
mengiklankan produk. Mereka bertanggung jawab untuk sebuah tampilan agar tampak
menarik, yang bisa diaplikasikan dalam berbagai bentuk materi promosi yang
berkaitan dengan produk dan publik.
2. Gambar
Gambar pada dasarnya membantu mendorong para
siswa dan dapat membangkitkan minatnya pada pelajaran. Membantu mereka dalam
kemampuan berbahasa, kegiatan seni, dan pernyataan kreatif dalam bercerita, dramatisasi, bacaan,
penulisan, melukis dan menggambar serta membantu mereka menafsirkan dan mengingat-ingat
isi materi bacaan dari buku teks (Arif S. Sadiman, 1984).
Di antara media pendidikan, gambar/ foto adalah media paling umum dipakai. Gambar
merupakan bahasa yang umum, yang dapat dimengerti dan dinikmati di mana-mana.
Oleh karena itu ada pepatah Cina mengatakan bahwa sebuah gambar berbicara lebih
banyak dari pada seribu kata.
Gambar ilustrasi fotografi adalah gambar yang
tidak dapat diproyeksikan, dapat dipergunakan, baik dalam lingkungan anak-anak
maupun dalam lingkungan orang dewasa. Gambar yang berwarna umumnya menarik
perhatian. Semua gambar mempunyai arti, uraian dan tafsiran sendiri. Karena itu
gambar dapat dipergunakan sebagai media pendidikan dan mempunyai nilai-nilai
pendidikan bagi peserta didik yang memungkinkan belajar secara efisien peserta didik yang berkaitan dengan
pemanfaatan media gambar dalam proses belajar mengajar.
Gambar fotografi merupakan salah satu media
pengajaran yang amat dikenal di dalam setiap kegiatan pengajaran hal ini
disebabkan kesederhanaannya, tanpa memerlukan perlengkapan dan tidak
diproyeksikan untuk mengamatinya. Dewasa ini gambar fotografi secara luas dapat
diperoleh dari berbagai sumber, misanya dari surat-surat kabar,
majalah-majalah, brosur-brosur dan buku-buku. Gambar, lukisan, kartun,
ilustrasi dan foto yang diperoleh dari berbagai sumber tersebut dapat
dipergunakan oleh guru secara efektif dalam kegiatan belajar mengajar.
3. Media Gambar
Kata media berasal dari bahasa latin dan
merupakan bentuk jamak dari kata medium yang secara harfiah berarti perantara
atau pengantar. Media adalah pengantar pesan dari pengirim ke penerima pesan.
Banyak batasan yang diberikan orang tentang media. Asosiasi Teknologi dan
Komunikasi Pendidikan di Amerika, membatasi media sebagai segala bentuk dan
saluran yang digunakan orang untuk menyalurkan pesan / informasi. Gagne (1970)
menyatakan bahwa media adalah berbagai jenis komponen dalam lingkungan siswa
yang dapat merangsangnya untuk belajar. Sementara itu Briggs (1970) berpendapat
bahwa media adalah segala alat fisik yang dapat menghasilkan pesan serta
merangsang siswa untuk belajar.
Asosiasi Pendidikan Nasional memiliki
pengertian yang berbeda. Media adalah bentuk-bentuk komunikasi baik tercetak
maupun audio visual serta peralatannya. Media hendaknya dapat dimanipulasi,
dapat dilihat, didengar dan dibaca. Apapun batasan yang diberikan, ada
persamaan yang diantara batasan tersebut, yaitu bahwa media adalah segala sesuatu
yang dapat digunakan untuk menyalurkan pesan dari pengirim pesan ke penerima
pesan sehingga dapat merangsang pikiran, perasaan, perhatian dan minat serta
perhatian siswa sedemikian rupa sehingga proses belajar terjadi.
Menurut Oemar Hamalik (1986:43) berpendapat bahwa “Gambar adalah segala
sesuatu yang diwujudkan secara visual dalam bentuk dua dimensi sebagai curahan
perasaan atau pikiran”. Sedangkan dalam Kamus Besar Bahasa Indonesia (2001:
329) “Gambar adalah tiruan barang, binatang, tumbuhan dan sebagainya."
Media gambar termasuk media visual,
sebagaimana halnya media yang lain media gambar berfungsi untuk menyalurkan
pesan dari sumber ke penerima pesan. Saluran yang dipakai menyangkut indera
penglihatan. Pesan yang akan disampaikan dituangkan ke dalam simbol-simbol
komunikasi siswa. Simbol-simbol tersebut perlu dipahami benar artinya agar
proses penyampaian pesan dapat berhasil dan efisien. Selain fungsi umum
tersebut, secara khusus gambar berfungsi pula untuk menarik perhatian,
memperjelas sajian ide, mengilustrasikan atau menghiasi fakta yang mungkin akan
cepat dilupakan atau diabaikan bila tidak digambarkan. Selain sederhana dan
mudah pembuatannya, media gambar termasuk media yang relatif murah bila
ditinjau dari segi biayanya.
4. Jenis-Jenis Gambar
Gambar non digital adalah sketsa atau guratan alat gambar ke
suatu media kertas, kanvas, dan sebagainya yang berada di luar lingkungan media
digital (komputer, kamera).
Gambar digital adalah gambar yang dihasilkan dari olah
gambar di komputer, pemotretan menggunakan kamera digital, atau media lain yang
disimpan dalam bentuk file.
Gambar digital terbagi menjadi dua jenis,
yaitu gambar jenis bitmap dan gambar jenis vektor.
a).
Gambar Bitmap
Gambar bitmap merupakan duplikat atau tiruan
persis dari gambar asli dalam bentuk gambar digital. Gambar jenis ini tersusun
dari sejumlah titik pixel (picture element)/dot/point/titik koordinat yang
ditempatkan pada lokasi-lokasi tertentu dengan nilai warna tersendiri sehingga
membentuk pola tertentu di layar komputer. Pola yang terbentuk itulah yang
menghasilkan atau menimbulkan kesan gambar.
Pixel merupakan elemen terkecil citra digital
yang dapat dilihat mata. Semakin banyak jumlah pixel, berarti semakin tinggi
tingkat kerapatannya dan semakin halus gambar yang terbentuk. Akibatnya,
semakin besar pula ukuran file gambar tersebut. Banyaknya titik dalam 1 inchi
dikenal dengan dpi (dot per inchi). Anda dapat mengenali gambar bitmap dari
file komputer yang berekstensi .bmp,
.jpg, .tfi, .gif, .png, .pix, .pcx, dan sebagainya.
.
Kelebihan Gambar Bitmap
- Mampu
menangkap nuansa warna dan bentuk yang natural.
- Lebih cepat
dan lebih sesuai untuk ditampilkan ke layar monitor, karena gambar bitmap
dapat ditransfer secara langsung dari file ke layar monitor Anda.
Kekurangan Gambar Bitmap
- Perubahan
ukuran gambar (pembesaran dan pengecilan) mempengaruhi kualitas gambar.
- Ukuran file
gambar relatif besar.
- Melakukan
kompresi (pemadatan) pada gambar, maka kualitasnya gambar tersebut akan
menurun.
Program Aplikasi Pengolah Bitmap
- Adobe
Photoshop, Corel Photopaint, GIMP, Photoscape, dan Photopaint.
Photoshop dan Photopaint merupakan program aplikasi berbayar (tidak
gratis), namun GIMP adalah program aplikasi yang gratis. Meskipun gratis,
gambar yang dihasilkan GIMP tidak kalah kualitasnya dengan gambar yang
dihasilkan program berbayar.
b).
Gambar Vektor
Gambar vektor adalah gambar yang tersusun
oleh sekumpulan garis, kurva, dan bidang tertentu dengan menggunakan
serangkaian instruksi yang masing-masing didefinisikan secara matematis.
Setiap garis, kurva, dan bidang tertentu tersebut mempunyai properti atau
atribut masing-masing berupa fill, stroke, dan node. Gambar vektor tidak
dipengaruhi oleh resolusi gambar atau titik pixel (dpi) seperti pada gambar
bitmap.
Kelebihan Gambar Vektor
- Bersifat
scalable, artinya kita dapat memperbesar atau memperkecil gambar tanpa
mengubah kualitasnya.
- Memiliki
ukuran file yang kecil, sehingga lebih mudah dan lebih cepat didownload
melalui Internet.
- Dapat
diubah dalam berbagai tampilan tiga dimensi, tentunya dengan menggunakan
software yang sesuai.
- Mempunyai
warna-warna yang solid, cocok untuk bentuk-bentuk gambar sederhana,
seperti logo, kartun, dan sebagainya.
Kekurangan Gambar Vektor
- Kekurangan gambar
vektor adalah kurang dapat menampilkan gambar dan gradasi secara realitis
atau natural.
Program Aplikasi Pengolah Vektor
- CorelDraw,
Macromedia Freehand, Macromedia Flash, Dia, dan Inkscape.
Aplikasi-aplikasi tersebut masing-masing mempunyai kelebihan dan
kekurangan. dia dan Inkscape merupakan program aplikasi pengolah gambar
vektor yang bersifat gratis, namun kemampuannya tidak kalah dengan
aplikasi berbayar.
5. Format Gambar
1. BMP (Bitmap)
Type file ini umum digunakan pada system operasi Windows dan OS/2.
Kelebihan :
- Dapat dibuka oleh hamper semua program pengolah gambar, baik file BMP
yang terkopresi maupun yang tidak terkompresi.
- File BMP memiliki ukuran yang jauh lebih besar daripada type-type yang
lain.
- Dapat ditambahkan efek khusus tertentu sehingga dapat membuat objek
tampil sesuai keinginan.
- Dapat menghasilkan objek gambar bitmap dari objek gambar vektor dengan
cara mudah dan cepat, mutu hasilnya pun dapat ditentukan.
Kekurangan :
- Efek yang diidapat dari objek berbasis bitmap yakni akan terlihat
pecah atau berkurang detailnya saat dicetak pada resolusi yang lebih rendah
- Objek gambar tersebut memiliki permasalahan ketika diubah ukurannya,
khususnya ketika objek gambar diperbesar.
2. JPG/JPEG (Joint
Photographic Experts Group)
JPG adalah jenis data yang dikembangkan oleh
Joint Photographic Experts Group (JPEG) yang dijadikan standar untuk para
fotografer professional. Seperti metode yang digunakan oleh format ZIP yang
digunakan untuk menggunakan pengulangan dalam data untuk kemudian dikompresi,
JPG mengkompresi data gambar dengan cara mengurangi bagian-bagian dari gambar
untuk memblok pixsel dalam gambar tersebut.
Kelebihan :
- Sudah digunakan menjadi standar gambar di internet
- Jenis data yang bisa dikirim dan dilihat secara bebas
- Memudahkan dalam mengunduh foto
Kekurangan :
- Tidak begitu baik untuk menyimpan gambar pajangan atau artistic.
- Tidak ideal untuk penggunaan typography, crips line, atau bahkan hasil
fotografi dengan sudut yang tajam, karena objek itu kadang menjadi sama/blur
- Media penyimpanan terbatas
3. GIF (Graphics
Interchange Format)
Type file GIF memungkinkan penambahan warna
transparan dan dapat digunakan untuk membuat animasi sederhana, tetapi sekarang
ini standar GIF hanya maksimal 256 warna saja.
Kelebihan :
- Mendukung animasi gambar
- Bersifat tidak pecah-pecah
- Menggunakan kompresi tidak menghilangkan data
Kekurangan :
- Tidak cocok digunakan dalam fotografi modern
- Penyimpanan data gambar terbatas
- Gambar GIF berukuran lebih kecil dari pada JPG
4. PNG (Portable
Network Graphics)
PNG digunakan untuk Operating System
Menggunakan teknik lossles dan mendukung :
- Kedalaman warna 48 bit
- Tingkat ketelitian sampling: 1,2,4,8, dan 16 bit
- Teknik pencocokan warna yang lebih canggih dan akurat
Kelebihan :
- Adanya warna transparan dan alpha yang memungkinkan sebuah gambar
transparan tapi gambar tersebut masih dapat dilihat mata seperti samar-samar
atau bening.
- File dapat diatur jumlah warnanya, sehingga kompresi file PNG lebih
baik dari pada GIF
- Kompresi tidak menghilangkan data
- Solusi kompresi yang powerfull dengan warna yang lebih banyak
- Penayangan citra secara progresif (progressive display)
- Gamma (pengaturan terang gelapnya citra en:”brightness”)
Kekurangan :
- PNG belum populer sehingga sebagian browser tidak mendukungnya
5. TIFF (Tagged
Interchange File Format)
TIFF Merupakan format file terkompresi yang
biasa digunakan dipaket desktop publishing dan juga merupakan format file bagi
percetakan yang diindikasikan dengan ekstensi.
Kelebihan :
- Formatnya lebih fleksibel dari format gambar bitmap yang didukung
secara ritual oleh seluruh point, image editing dan aplikasi kedalam layout
6. PDF (Portable
Document Format)
Format file ini umumnya digunakan oleh Adobe
Acrobat.
Kelebihan :
- Mampu menyimpan gambar dengan mode warna RGB, CMYK, Indexed Color, Lab
Color, Grayscale dan Bitmap
- Dapat digunakan digunakan oleh grafik berbasis pixel maupun vektor
Kekurangan :
- Tidak mampu menyimpan alpha channel
7. EPS (Encapsuled
Postcript)
EPS Merupakan program yang digunakan untuk
keperluan pertukaran dokumen antar program grafis juga digunakan saat mencetak
gambar.
Kelebihan :
- Isi dari berkas EPS dituliskan dalam format teks polos sehingga
merupakan suatu format yang nyaman untuk dihasilkan oleh suatu program aplikasi
buatan sendiri
- Menggunakan bahasa postscript sehingga format file ini dikenal oleh
semua program persiapan cetak
- Mamu menyimpan gambar dengan mode warna RGB, CMYK, Lab Duotone,
Indexed Color, Grayscale dan Bitmap
- Mampu menyimpan clipping path
Kekurangan :
- Tidak mampu menyimpan alpha channel
8. PCX
Format ini merupakan format yang fleksibel
karena hamper semua program dalam PC mampu membaca gambar dengan format file
ini yang dikembangkan oleh perusahaan Zoft Coorperation.
Kelebihan :
- Mampu menyimpan informasi bit depth sebesar 1 hingga 24 bit
- Mampu menyimpan gambar dengan mode warna RGB, Grayscale, Bitmap dan
Indexed Color
Kekurangan :
- Tidak mampu menyimpan alpha channel
Ada beberapa software
yang digunakan dalam desain grafis :
•Adobe photoshop
•Adobe illustrator
•Adobe indesign
•Page maker
•Coreldraw
•GIMP
•Inkscape
•Adobe freehand
•Adobe image readyWebdesign
•Macromedia dreamweaver
•Microsoft FrontpageAudiovisual
•Adobe After Effect
•Adobe Premier
•Final Cut
•Adobe Flash, atau
sebelumnyaMacromedia Flash
•Ulead Video Studio
•Magic Movie Edit Pro
•Power Director
6.
Mengenal
istilah Warna
Warna
dapat
didefinisikan secara obyektif/fisik sebagai sifat cahaya yang dipancarkan, atau
secara subyektif/psikologis merupakan bagian dari pengalaman indera
pengelihatan. Secara obyektif atau fisik, warna dapat diberikan oleh
panjang gelombang. Dilihat dari panjang gelombang, cahaya yang tampak oleh mata
merupakan salah satu bentuk pancaran energi yang merupakan bagian yang sempit
dari gelombang elektromagnetik.
Cahaya
yang dapat ditangkap indera manusia mempunyai panjang gelombang 380 sampai 780
nanometer. Cahaya antara dua jarak nanometer tersebut dapat diurai melalui
prisma kaca menjadi warna-warna pelangi yang disebut spectrum atau warna
cahaya, mulai berkas cahaya warna ungu, violet, biru, hijau, kuning, jingga,
hingga merah. Di luar cahaya ungu /violet terdapat gelombang-gelombang
ultraviolet, sinar X, sinar gamma, dan sinar cosmic. Di luar cahaya merah
terdapat gelombang / sinar inframerah, gelombang Hertz, gelombang Radio pendek,
dan gelombang radio panjang, yang banyak digunakan untuk pemancaran radio dan
TV.
Proses
terlihatnya warna adalah dikarenakan adanya cahaya yang
menimpa suatu benda, dan benda tersebut memantulkan cahaya ke mata (retina)
kita hingga terlihatlah warna. Benda berwarna merah karena sifat pigmen benda
tersebut memantulkan warna merah dan menyerap warna lainnya. Benda berwarna
hitam karena sifat pigmen benda tersebut menyerap semua warna pelangi. Sebaliknya
suatu benda berwarna putih karena sifat pigmen benda tersebut memantulkan semua
warna pelangi. Sebagai bagian dari elemen tata rupa, warna memegang peran
sebagai sarana untuk lebih mempertegas dan memperkuat kesan atau tujuan dari
sebuah karya desain. Dalam perencanaan corporate identity, warna mempunyai
fungsi untuk memperkuat aspek identitas.
Lebih
lanjut dikatakan oleh Henry Dreyfuss, bahwa warna digunakan dalam simbol-simbol
grafis untuk mempertegas maksud dari simbol-simbol tersebut . Sebagai contoh adalah
penggunaan warna merah pada segitiga pengaman, warna-warna yang digunakan untuk
traffic light merah untuk berhenti, kuning untuk bersiap-siap dan hijau untuk
jalan. Dari contoh tersebut ternyata pengaruh warna mampu memberikan impresi
yang cepat dan kuat. Kemampuan warna menciptakan impresi, mampu menimbulkan
efek-efek tertentu.
Secara
psikologis diuraikan oleh J. Linschoten dan Drs. Mansyur tentang warna sbb:
Warna-warna itu bukanlah suatu gejala yang hanya dapat diamati saja, warna itu
mempengaruhi kelakuan, memegang peranan penting dalam penilaian estetis dan
turut menentukan suka tidaknya kita akan bermacam-macam benda. Dari pemahaman
diatas dapat dijelaskan bahwa warna, selain hanya dapat dilihat dengan mata
ternyata mampu mempengaruhi perilaku seseorang, mempengaruhi penilaian estetis
dan turut menentukan suka tidaknya seseorang pada suatu benda.
Pembagian
warna
Menurut
teori warna dari Teori Brewster yang pertama kali dikemukakan pada tahun 1831.
Warna-warna yang ada di alam jika disederhanakan dapat dikelompokkan menjadi 4
kelompok warna, yaitu Warna Primer, warna Sekunder, warna Tersier dan warna
Netral. dan ini diwujudkan dalam bentuk lingkaran warna, lingkaran warna
brewster mampu menjelaskan teori kontras warna (komplementer), split komplementer,
triad, dan tetrad.
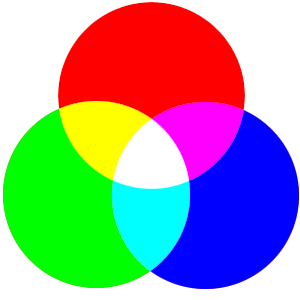
Warna
Primer
Warna
primer merupakan warna dasar yang tidak dicampur dengan warna yang lainnya.
Warna primer terdiri dari 3 warna dasar yaitu Red Green dan Blue biasa
disingkat RGB atau dalam bahasa indonesia Merah, hijau biru dalam dunia seni
rupa dikenal sebagai warna pigmen. Warna lain terbentuk dari kombinasi warna
Primer itu sendiri, warna-warna hasil dari 2 warna primer disebut dengan
istilah Warna Sekunder dan campuran dari warna primer dengan sekunder disebut
warna Tersier. Warna-warna tersebut jika digolongkan lagi menjadi dua golongan
yaitu warna cahaya dan warna cetak RGB sendiri merupakan jenis warna primer
dari cahaya warna-warna RGB biasa kita temui dari digital visual seperti
Televisi atau monitor komputer dll. sedangkan yang digolongkan dengan warna
primer cetak terdiri dari Cyan, Magenta, Yellow dan Black warna-warna ini biasa
ditemukan pada industri percetakan atau printing dihasilkan dari kombinasi
tinta dan dapat kita temukan dalam kehidupan sehari-hari seperti pada buku,
billboard, poster dan media cetak lainnya.
Warna
Sekunder
Merupakan
hasil pencampuran dari warna-warna primer dengan perbandingan 1:1. Pencampuran
tersebut menghasilkan warna baru yang dinamakan warna sekunder. Kita lihat
pencampuran warna berikut :
- Kuning +
merah = orange
- Kuning +
biru = hijau
- Biru +
merah = ungu
Warna Tersier
Warna tersier adalah
hasil pencampuran warna primer dengan warna sekunder. Kita lihat contoh
campuran berikut
- Kuning + orange=
kuning orange (golden yellow)
- Merah + orange= merah orange
(burnt orange)
- Kuning + hijau= kuning
hijau (lime green)
- Biru + hijau= biru hijau
(turquoise)
- Biru + ungu= biru ungu
(indigo)
- Merah+ ungu= merah ungu
(crimson)
Warna Netral
Warna netral adalah
hasil pencampuran dari warna primer, warna sekunder dan warna tersier. Warna
netral ini tidak mengarah ke tiga warna utama tersebut karena pencampuran warna
bisa dalam komposisi yang berbeda.
Definisi Karakter lewat
warna
Warna juga
mendefinisikan karakter seseorang secara umum, seperti warna-warna berikut :
- Hitam,
sebagai warna yang tertua (gelap) dengan sendirinya menjadi lambang untuk
sifat gulita dan kegelapan (juga dalam hal emosi).
- Putih,
sebagai warna yang paling terang, melambangkan cahaya, kesucian.
- Abu-abu,
merupakan warna yang paling netral dengan tidak adanya sifat atau
kehidupan spesifik.
- Merah,
bersifat menaklukkan, ekspansif (meluas), dominan (berkuasa), aktif dan
vital (hidup), panas membara, peringatan, penyerangan, cinta.
- Kuning,
dengan sinarnya yang bersifat kurang dalam, merupakan wakil dari hal-hal
atau benda yang bersifat cahaya, momentum dan mengesankan kebahagiaan,
keceriaan dan hati-hati
- Biru,
sebagai warna yang menimbulkan kesan dalamnya sesuatu (dediepte), sifat
yang tak terhingga dan transenden, disamping itu memiliki sifat tantangan.
- Hijau,
mempunyai sifat keseimbangan dan selaras, membangkitkan ketenangan dan
tempat mengumpulkan daya-daya baru, identik dengan pertumbuhan dalam
lingkungan,pasukan perdamaian,kepuasan
- Pink,
warna yang identik dengan wanita, menarik/cantik, gulali
- Orange,
warna yang identik dengan musim gugur, penuh kehangatan, halloween.
- Coklat,
warna yang mengesankan hangat, identik dengan musim gugur, kotor, bumi
- Ungu,
warna yang identik dengan kesetiaan, kepuasan, Barney (tokoh boneka
berwarna ungu)
Dari sekian banyak
warna, dapat dibagi dalam beberapa bagian yang sering dinamakan dengan sistem
warna Prang System yang ditemukan oleh Louis Prang pada 1876 atau
disebut juga sebagai atribut warna meliputi :
- Hue,
adalah istilah yang digunakan untuk menunjukkan nama dari suatu warna,
seperti merah, biru, hijau dsb.
- Value,
adalah dimensi kedua atau mengenai terang gelapnya warna. Contohnya adalah
tingkatan warna dari putih hingga hitam.
- Saturation/Intensity,
seringkali disebut dengan chroma, adalah dimensi yang berhubungan dengan
cerah atau suramnya warna.
Selain Prang
System terdapat beberapa sistem warna lain yakni, CMYK atau Process
Color System, Munsell Color System, Ostwald Color System, Schopenhauer/Goethe Weighted
Color System, Substractive Color System serta Additive Color/RGB Color System.
Diantara bermacam sistem warna diatas, kini yang banyak dipergunakan dalam
industri media visual cetak adalah CMYK atau Process Color System yang membagi
warna dasarnya menjadi Cyan, Magenta, Yellow dan Black. Sedangkan RGB Color
System dipergunakan dalam industri media visual elektronika.
Kriteria pemilihan
warna
- Tampilkan warna dengan latar
belakang (background) gelap
- Pilih warna yang cerah untuk
foreground (putih,hijaudll)
- Hindari penggunaan warna coklat dan
hijau untuk background
- Kecerahan dan kombinasi warna pada
foreground dan background kontras
- Gunakan warna sesuai
kebutuhan,disain dibuat dalam b/w dan ditambahkan warna lain sesuai
kebutuhan
- Gunakan warna untuk menarik
perhatian user, komunikasi terarah, identifikasi status, menjalin hubungan
antar elemen
- Hindari penggunaan warna pada
pekerjaan yang sifatnya non-task, untuk layar yang kebanyakan terdiri dari
teks, warna dapat membantu ketika user harus mencari /membedakan bagian2
tertent
Hal-hal yang perlu
dipertimbangkan dalam penggunaan warna
- Buta warna (cacat warna)
- Monitor monochrome (hanya mengenal
satu warna)
- Pengkodean ekstra meningkatkan
tampilan interface
- Konsisten dalam penggunaan warna
- Membatasi pengkodean warna menjadi
8 warna (4 warnalebih baik)
- Gunakan warna b/w atau abu-abu,
atau b/w saja untuk tampilan interface
- Untuk menunjukkan keragaman
bagian-bagian pada layar
- Disainer sering menggunakan layar
kerja dengan menggunakan 4-5 warna
BAB
III
PENUTUP
1. Kesimpulan
Desain Grafis adalah cabang ilmu dari seni
Desain yang dalam perkembangannya Desain
Grafis dibantu oleh
komputer dalam mendesain sebuah object. Gambar ilustrasi fotografi adalah
gambar yang tidak dapat diproyeksikan, dapat dipergunakan, baik dalam
lingkungan anak-anak maupun dalam lingkungan orang dewasa. Gambar yang berwarna
umumnya menarik perhatian. Semua gambar mempunyai arti, uraian dan tafsiran
sendiri. Karena itu gambar dapat dipergunakan sebagai media pendidikan dan
mempunyai nilai-nilai pendidikan bagi peserta didik yang memungkinkan belajar secara efisien peserta didik yang berkaitan
dengan pemanfaatan media gambar dalam proses belajar mengajar.
Gambar berfungsi untuk menarik perhatian,
memperjelas sajian ide, mengilustrasikan atau menghiasi fakta yang mungkin akan
cepat dilupakan atau diabaikan bila tidak digambarkan. Selain sederhana dan
mudah pembuatannya, media gambar termasuk media yang relatif murah bila
ditinjau dari segi biayanya.
2. Saran
Semoga makalah tentang
gambar ini bisa bermanfaat untuk kita semua, dan dapat memotivasi kita untuk lebih berkarya dan berinovasi.
DAFTAR
PUSTAKA